概述
博客使用了畅言做评论系统(多说、网易云跟帖tmd相继挂了…)。
畅言后台可以看出功能非常强大,居然还有广告业务…
but,畅言登录之后,即使你选择了记住登录,也会在每次关闭浏览器后需要重新登录,很累好伐!
折腾了我几天之后,决定还是决定分析一下登录协议,以及简单后台操作接口,然后写个脚本跑着吧,有新评论就给我”叮”一下,就不用我常常登录去翻了!
分析
开始分析,工具:
- chrome/firefox
- f12,network
- python
登录
chrome打开主页http://changyan.kuaizhan.com。
F12,调到network的tab页,然后输入登录,找到登录的包。
1 | Request URL:http://changyan.kuaizhan.com/loginAjax?callback=jQuery17107352265034825938_1502508074058&name=xxx&rememberMe=true&password=1111111&vcode=4795&vipIsvId=0&_=1502508184633 |
很清晰,使用GET,ajax发送数据,主要发送name, password, vcode等数据,经验证callback是可以不需要的,如果发送callback,返回数据会包一层 jQuery17101803876020131434_1502867163749(data), 如果没有callback,直接返回data。
很幸运的是,password没有做任何处理(貌似未强制https,那密码不是明文了…差评!)。没做处理,我倒简单了,不用做多余分析了,登录接口基本就这样。
然后是返回数据,是json数据,成功code是0,错误code是2,然后是具体错误msg。不细说。
验证码
每次登录都需要验证码,挺烦的。为了自动登录,还得拿到验证码。
获取验证码接口如下:
1 | Request URL:http://changyan.kuaizhan.com/verifyCode?_1502508320545 |
返回一张jpg图片,验证码处理比较简单,应该可以用tesseract-ocr识别,没有验证。

评论
登录成功后,进入后台。
1 | Request URL:http://changyan.kuaizhan.com/overview |

返回整个后台页面,通过页面元素找到评论位置,html代码如下:
1 | <li class="right-sub-li "><a href="/audit/comments/TOAUDIT/1" style="text-indent:25px;"> |
通过r'<span class="audit-number">(\d+?)</span>'正则可以获取到待审核评论数,也就是新增评论,要的就是这个。
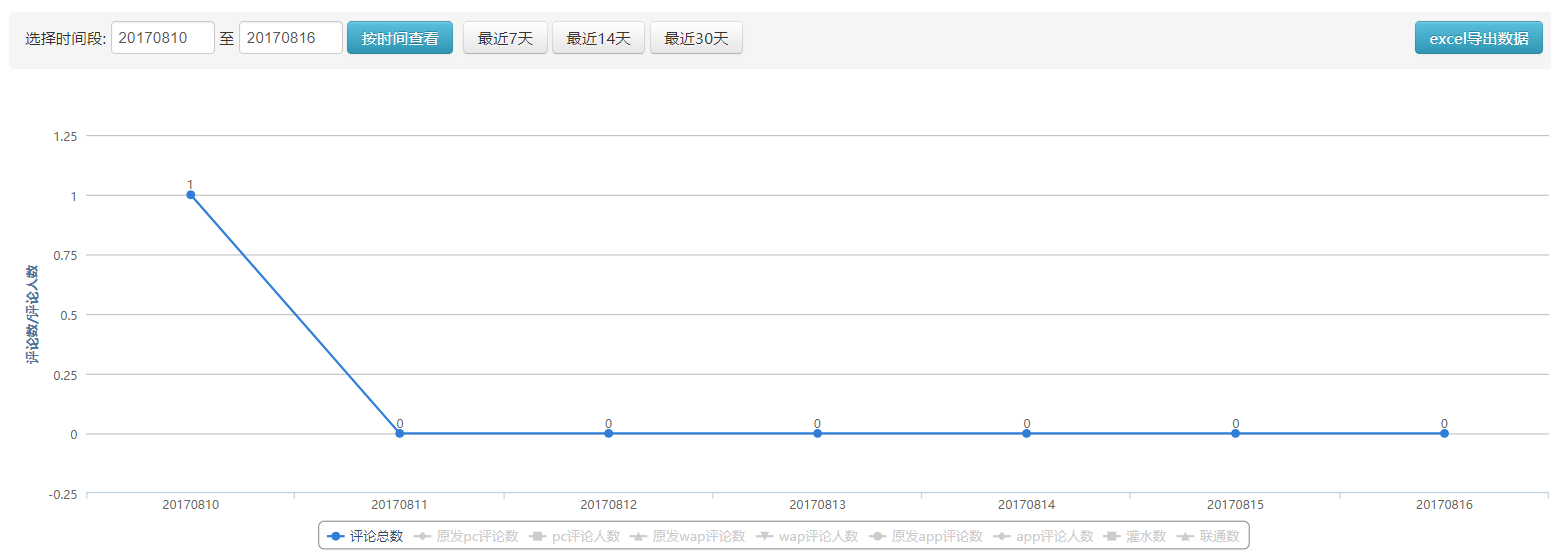
评论统计接口
获取评论信息接口,使用的是ajax访问(我这用不上,顺便分析下)。
1 | Request URL:http://changyan.kuaizhan.com/stat-data/comment |
接口使用ajax POST,发送参数可以选择时间区间。
返回数据为json,具体意义如下:
1 | cmt_data : {20170810: 1} //评论数据1条 |
对应页面如下:

总结
畅言登录简单,密码未做处理,安全性有待提高。
接口不统一,评论数据需要正则匹配。
不过为了实现自己的小功能,还是挺简单的!
接口分析完,通过py实现以下接口。自动登录(不识别验证码,需要手动输入),然后每间隔30分钟访问一下后台页面,获取新的评论信息,如果有新的待评审数据,声音或弹窗提醒。
完毕!
转载请注明出处,博客原文:https://anhkgg.github.io/pylogin-changyan-login-analyze/

